Meny bakgrund / gradient
Wie nu har jag ökat mina läsar med 1200%! det e ganska bra på bara en dag,
tänkte bara berätta hur jag fick in som det ser ut på min meny där på sidan.:)
det gäller bara att tänka lite logiskt, alla bilder man lägger in kommer att repeteras oändligt många gånger tills det är fyllt :P iaf,
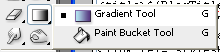
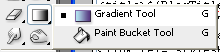
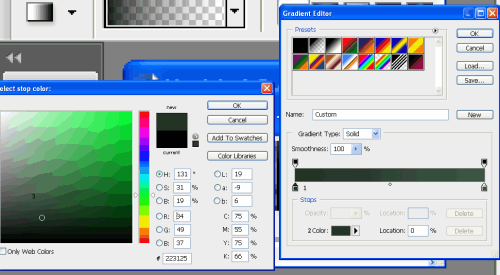
så allt jag gjorde var att göra en ingeför 160 pixel bred och 15pixel hög bild i photoshop och använde ett verktyg som heter gradient eller typ övertoning på svenska.:
1

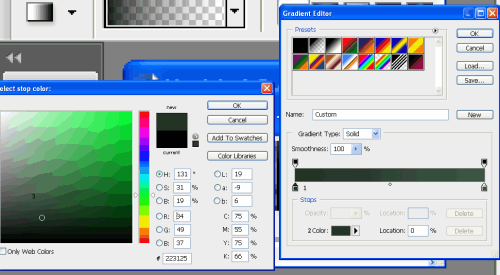
2, klicka på gratienten för att ändra färger

3. klicka där jag skrivit 1.2.3 så kan man välja färger :)

min blev såhär:

Jag gjorde den lite kort i sidan med flet så jag skulle få som det blev med en kant
sen så gjorde jag precis som emd att lägga in en bakrund bara att jag gick till
#Side
Background: url(bildensplats)
:) over and out!
tänkte bara berätta hur jag fick in som det ser ut på min meny där på sidan.:)
det gäller bara att tänka lite logiskt, alla bilder man lägger in kommer att repeteras oändligt många gånger tills det är fyllt :P iaf,
så allt jag gjorde var att göra en ingeför 160 pixel bred och 15pixel hög bild i photoshop och använde ett verktyg som heter gradient eller typ övertoning på svenska.:
1

2, klicka på gratienten för att ändra färger

3. klicka där jag skrivit 1.2.3 så kan man välja färger :)

min blev såhär:

Jag gjorde den lite kort i sidan med flet så jag skulle få som det blev med en kant
sen så gjorde jag precis som emd att lägga in en bakrund bara att jag gick till
#Side
Background: url(bildensplats)
:) over and out!
Kommentarer
Trackback
