Header till utlottning
rymd

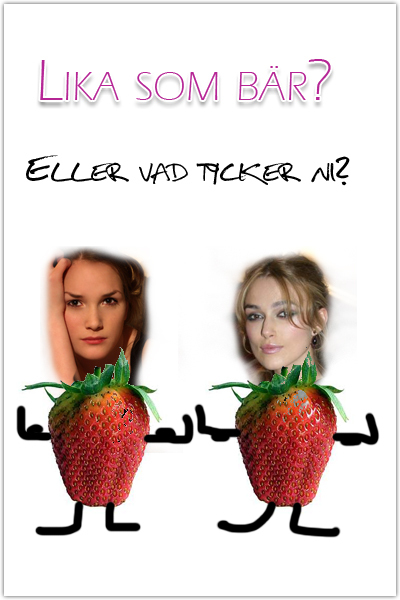
Lika som bär?
Skulle bara visa för min flickvän nina att hon och keira knightley var lika som bär!
Ny header
En till header
Som hittat!
hitta denna roliga header som jag gjorde förra veckan tror jag :) lite 70tal eller nått :D cool ! :D?


Mappen-Bildspecial
Lite grejer jag hittade i min photoshop mapp!

en Bock!

Förra headern!

Blondinbellas header! :)

en Bock!

Förra headern!

Blondinbellas header! :)
Hinn
Sanningen är att ingen har mailat mig med förklaringar på hur de vill ha sin header så jag KAn inte göar någon :P se till att maila.:)
iallafall gjort denna fina idag :D

iallafall gjort denna fina idag :D

Arbete
Hej nu har jag jobbat det var ganska kul, packa upp massa saker och så på ett nybyggt ålderdomshem. iaf mår bättre och ska göra en header har jag tänkt, igår härmade jag windows media players ikoner lite, ni ska få se.

och ni ska veta att det inte var lätt. dom e redigt duktiga. skulle kunna göra en exact kopia av paus knappen men det skulle ta lite mer dig, valde lite fel färger och så, play knappen blidde bättre.

och ni ska veta att det inte var lätt. dom e redigt duktiga. skulle kunna göra en exact kopia av paus knappen men det skulle ta lite mer dig, valde lite fel färger och så, play knappen blidde bättre.
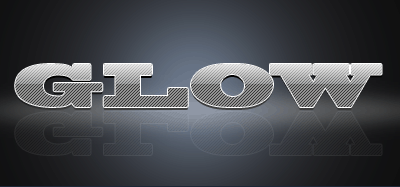
hemresa + photoshop glow trick!
hej nu har jag bokat hemresa till sotckholm den 17e februari :) sedan så åker jag tillbaka hit upp till umeå den 9e mars då jag ska fortsätta arbeta lite :)
tänkte gör en liten guide bara hur man kan göra när man lärt sig att göra ett "glow" på en text för att få den att se lite silvrig ut.
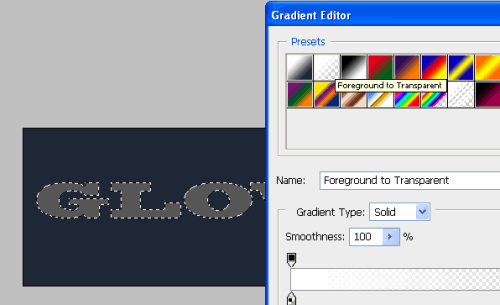
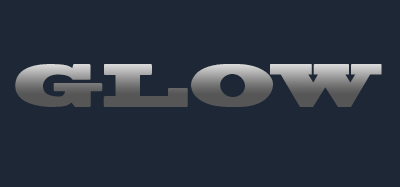
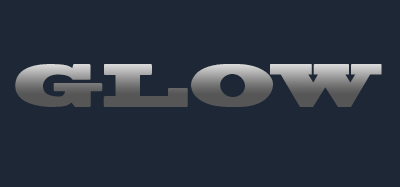
STEG1: gör en text , klicka sedan på Fx längst ner vid lagrerna, och välj gradient overlay! och vänd på den! så det ser ut som följande:

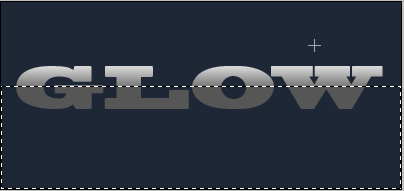
STEG2: markera texten(ctrl klick på lagret), gör nytt lager och släng på en vit till transparant gradient ( övertoning). markera sedan det du vill ta bort och tryck delete!

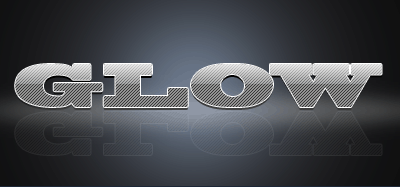
KLART, efter lite mer pyssel, med en reflektion och en brush så kan de se ut såhär:

UPDATE: har även ny grej på sidan, piffa upp sidan lite :P
UPDATE: tog bort strecken, det blev fult om man hade låg upplösning :P
tänkte gör en liten guide bara hur man kan göra när man lärt sig att göra ett "glow" på en text för att få den att se lite silvrig ut.
STEG1: gör en text , klicka sedan på Fx längst ner vid lagrerna, och välj gradient overlay! och vänd på den! så det ser ut som följande:

STEG2: markera texten(ctrl klick på lagret), gör nytt lager och släng på en vit till transparant gradient ( övertoning). markera sedan det du vill ta bort och tryck delete!

KLART, efter lite mer pyssel, med en reflektion och en brush så kan de se ut såhär:

UPDATE: har även ny grej på sidan, piffa upp sidan lite :P
UPDATE: tog bort strecken, det blev fult om man hade låg upplösning :P
LEK
gjorde denna:
vet att ni förmodligen inte tycker det e så snyggt men jag upp den iaf! kanske gör en lite mer vanlig header sen ;P handboll nu iaf!'
hejs!
NY dag
Hej nu har jag äntligen fått datorn! jag hinner aldrig jobba :) men idag så kanske! flickvännen ska åka och träna.
en till orsak till att jag inte kunnat skriva är att internet knasar och man kommer inte alltid ut på nätet.! vilket är jobbigt.!
Täntke visa snabbt hur man får en enkel reflektion i fotoshop!
STEG1: börja med en text eller bild eller vad som helst.

STEG2: gör en kopia på lagret, CTRL+J eller högerklicka på lagret sedan duplicate layer.

STEG3: vänd sedan på lagret verticalt följande:

STEG4: flytta texten/ objektet nedanför orginalet:

STEG5: sänk opaciteten, det går även att göra en vit till transparant gradient på den(notera att den måste var över reklektionslagret och under orginallagret.

RESULTAT:

en till orsak till att jag inte kunnat skriva är att internet knasar och man kommer inte alltid ut på nätet.! vilket är jobbigt.!
Täntke visa snabbt hur man får en enkel reflektion i fotoshop!
STEG1: börja med en text eller bild eller vad som helst.

STEG2: gör en kopia på lagret, CTRL+J eller högerklicka på lagret sedan duplicate layer.

STEG3: vänd sedan på lagret verticalt följande:

STEG4: flytta texten/ objektet nedanför orginalet:

STEG5: sänk opaciteten, det går även att göra en vit till transparant gradient på den(notera att den måste var över reklektionslagret och under orginallagret.

RESULTAT:

Ram runt bild.
Hej eftersom ingen har mailat mig, så får jag väl höra av mig till dem som skrivit och se om de svarat, tänkte visa lite snabbt hur man får en fin Ram runt en bild i photoshop!
Steg 1, lägg in en bild som är mindre än hela den totala bilden ;)

Steg 2, klicka på Fx-Stroke. eller högerklicka på lagret och blending options.

Steg 3, ändra lite inställningar, färg och tjocklek.

Steg 4, lägg till en drop shadow i samma fönster. lek med inställningarna.

KLART:

Nu ska jag skicla kommentarer till lite folk i min kö och se om de mailar ;P
Steg 1, lägg in en bild som är mindre än hela den totala bilden ;)

Steg 2, klicka på Fx-Stroke. eller högerklicka på lagret och blending options.

Steg 3, ändra lite inställningar, färg och tjocklek.

Steg 4, lägg till en drop shadow i samma fönster. lek med inställningarna.

KLART:

Nu ska jag skicla kommentarer till lite folk i min kö och se om de mailar ;P
Retuchering
Gud vad jag skriver ofta nu. har inget bättre för mig. tänkte bara visa lite magi man kan göra i photshop ganska enkelt!, och jag är inte ens bra på detta, tänk er proffsen som får fotomodellerna att se bra ut!
jag har inte ändrat så mkt tog bort glanset lite, sedan visa prickarna sen gav jag henne lite solbränna. :) mkt fusk!

hejs!
Bloggheader
Hej jag kollade lite på folks bloggar och bestämde mig för att bevisa för er hur lätt det är att göra en "snygg" header som flyter in i bakgrunden och fyllningen på bloggen.
det enda jag gjorde var att tog en 800x400 pixel stor bild vit bakgrund, 2 brushes(aka penslar) som går lätt att ladda ner bara man googlar lite), Text med lite effekter samt en Gradient / övertoning
här är resultatet:

(ber om ursäkt för fasion som såklart ska vara fashion, gjorde den i all hast :) )
over and out
om någon vill ha en liknande hjälper jag gärna till.
det enda jag gjorde var att tog en 800x400 pixel stor bild vit bakgrund, 2 brushes(aka penslar) som går lätt att ladda ner bara man googlar lite), Text med lite effekter samt en Gradient / övertoning
här är resultatet:

(ber om ursäkt för fasion som såklart ska vara fashion, gjorde den i all hast :) )
over and out
om någon vill ha en liknande hjälper jag gärna till.
Glow på text / bild
Godmorgon! inte lätt att gå upp tidigt när man är ledig, man kanju vara uppe länge på kvällen istället!
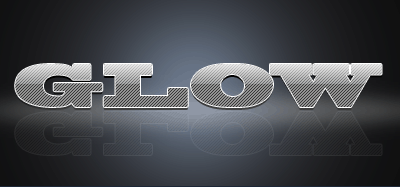
Tänkte jag skulle visa lite hur man kan få en tuff effekt på saker typ såhär:

Okej först börja bara med att skapa ett vanligt dokument i valfri storlek och använd en tjock text(symbolen T i verktygs menyn), blir snyggast då, går med andra också men det syns inte lika mycket då.
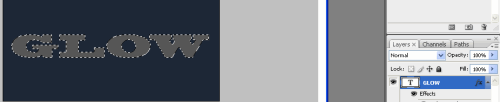
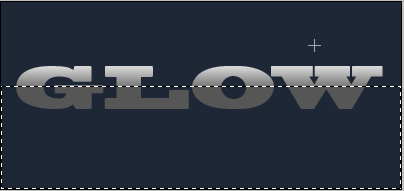
när du gjort detta borde det se ut såhär:

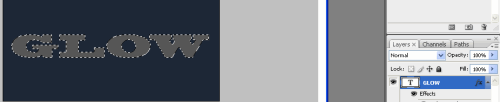
Sedan skall du hålla in ctrl knappen och vänsterklicka på textlagret då kommer en markering av texten upp!:

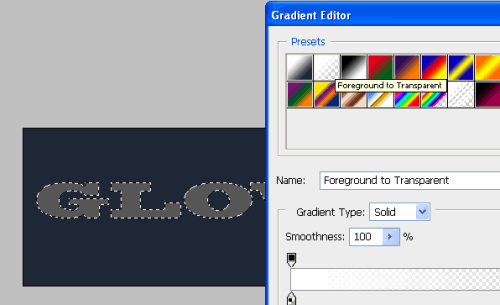
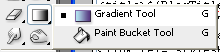
Sedan tar vi gradient tool(läs min gradientinlägg på bloggen om du inte vet var den finns)
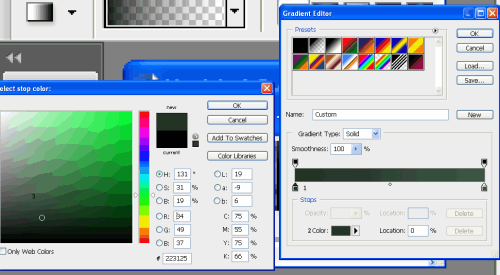
sedan så väljer du vit till genomskinlig(kräver att du har vit färg vald:

och dra ett streck lika långt som texten hälften över texten till hälften av texten(måste vara på ett nytt lager, det gör du geom att trycka på menyn LAYER-NEW-LAYER), blir bra då.
du får då något som ser ut som detta:

Ta sedan ditt markeringsverktyg och markera som jag har ungefär(verktyget som heter marque tool ligger längst upp till vänster i verktygsmenyn):

tryck sedan DELETE och voila. sedan har jag trollat lite vidare på min genom att t.ex kopierat texten och vänt upp och ner på den i EDIT menyn. sedan sänkt opaciteten på den. :) använde även light effects under FILTER-RENDER-LIGHTNING effekts. och till sist la jag till en stroke med vit färg och en pattern overlay, alla texteffekter och sånt finns om man klicka på FX under alla lager.

OVER AND OUT
Tänkte jag skulle visa lite hur man kan få en tuff effekt på saker typ såhär:

Okej först börja bara med att skapa ett vanligt dokument i valfri storlek och använd en tjock text(symbolen T i verktygs menyn), blir snyggast då, går med andra också men det syns inte lika mycket då.
när du gjort detta borde det se ut såhär:

Sedan skall du hålla in ctrl knappen och vänsterklicka på textlagret då kommer en markering av texten upp!:

Sedan tar vi gradient tool(läs min gradientinlägg på bloggen om du inte vet var den finns)
sedan så väljer du vit till genomskinlig(kräver att du har vit färg vald:

och dra ett streck lika långt som texten hälften över texten till hälften av texten(måste vara på ett nytt lager, det gör du geom att trycka på menyn LAYER-NEW-LAYER), blir bra då.
du får då något som ser ut som detta:

Ta sedan ditt markeringsverktyg och markera som jag har ungefär(verktyget som heter marque tool ligger längst upp till vänster i verktygsmenyn):

tryck sedan DELETE och voila. sedan har jag trollat lite vidare på min genom att t.ex kopierat texten och vänt upp och ner på den i EDIT menyn. sedan sänkt opaciteten på den. :) använde även light effects under FILTER-RENDER-LIGHTNING effekts. och till sist la jag till en stroke med vit färg och en pattern overlay, alla texteffekter och sånt finns om man klicka på FX under alla lager.

OVER AND OUT
Bakgrund + bild
Hej :) nu har jag lagt till en fin bil bakom min text står nu, tycker det blev ganska bra!
det jag gjorde var att jag mätte ungefär hur bred den var och sedan gjorde en bild med samma färg som jag har bakrund!
sedan la jag in bilden precis som med alla andra fast :
#content
background: #2c3032 url(https://cdn1.cdnme.se/cdn/9-1/411078/images/2008/tjej_1199387651_9754426.gif) no-repeat(så att den inte ska visas fler gånger än en);
här e bilden jag gjorde:

over and out!
det jag gjorde var att jag mätte ungefär hur bred den var och sedan gjorde en bild med samma färg som jag har bakrund!
sedan la jag in bilden precis som med alla andra fast :
#content
background: #2c3032 url(https://cdn1.cdnme.se/cdn/9-1/411078/images/2008/tjej_1199387651_9754426.gif) no-repeat(så att den inte ska visas fler gånger än en);
här e bilden jag gjorde:

over and out!
Meny bakgrund / gradient
Wie nu har jag ökat mina läsar med 1200%! det e ganska bra på bara en dag,
tänkte bara berätta hur jag fick in som det ser ut på min meny där på sidan.:)
det gäller bara att tänka lite logiskt, alla bilder man lägger in kommer att repeteras oändligt många gånger tills det är fyllt :P iaf,
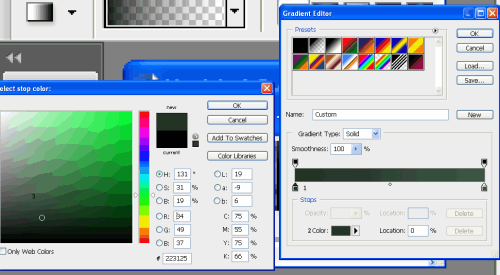
så allt jag gjorde var att göra en ingeför 160 pixel bred och 15pixel hög bild i photoshop och använde ett verktyg som heter gradient eller typ övertoning på svenska.:
1

2, klicka på gratienten för att ändra färger

3. klicka där jag skrivit 1.2.3 så kan man välja färger :)

min blev såhär:

Jag gjorde den lite kort i sidan med flet så jag skulle få som det blev med en kant
sen så gjorde jag precis som emd att lägga in en bakrund bara att jag gick till
#Side
Background: url(bildensplats)
:) over and out!
tänkte bara berätta hur jag fick in som det ser ut på min meny där på sidan.:)
det gäller bara att tänka lite logiskt, alla bilder man lägger in kommer att repeteras oändligt många gånger tills det är fyllt :P iaf,
så allt jag gjorde var att göra en ingeför 160 pixel bred och 15pixel hög bild i photoshop och använde ett verktyg som heter gradient eller typ övertoning på svenska.:
1

2, klicka på gratienten för att ändra färger

3. klicka där jag skrivit 1.2.3 så kan man välja färger :)

min blev såhär:

Jag gjorde den lite kort i sidan med flet så jag skulle få som det blev med en kant
sen så gjorde jag precis som emd att lägga in en bakrund bara att jag gick till
#Side
Background: url(bildensplats)
:) over and out!
Bakgrunden / headern
Hej, tänkte bara dra lite kort hur jag gjorde min bakrund och det syns även lite i headern.
det är väldigt enkelt, det som är det svåra är att hitta rätt färger att använda.
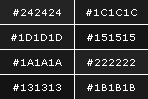
man börjar med att göra ett nytt dokument i photoshop, 4x4 pixlar stort och genomskinligt.
sen så tar man och zoomar in max(3200%) det kan man lätt göra genom att välja förstoringsglaset sen dra en stor ruta, då får man ofta max inzoomat.
sen iaf så ska man välja pennan , 100% opacitet, 1pixel stor sen rita efter detta schemat:

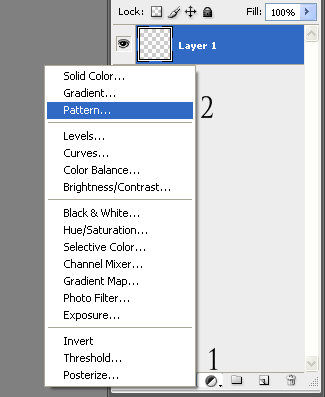
När detta e klart så är man mer eller mindre klar. gå in på edit-define pattern. och spara den.
då kan man anväda den igen som pattern som man lägger till under layers:

Det jag gjorde var bara att spara bilden som den var sen satte den som bakrund :)
over and out!



