Rund header
Hej liten guide till hu rman får till en rund header om någon vill veta. bara 2 steg mer eller mindre.
Steg 1. fyll emd någon färg. nytt lager, cirkelverktyget typ som på bilden, fyll i med någon färg (alt+backspace).


Steg 2. ta kvadratverktyget och sikta lite fint och göra såhär:
 .
.
och såhär kan det bli!

Steg 1. fyll emd någon färg. nytt lager, cirkelverktyget typ som på bilden, fyll i med någon färg (alt+backspace).


Steg 2. ta kvadratverktyget och sikta lite fint och göra såhär:
 .
.och såhär kan det bli!

Tejpguide :)
Hejsan, nu har jag lagt ihop en guide till att göra en tejpbit :) cirka 10 bilder :P Fast det är inte svårt jag lovar!
Steg1. ta fyrkantiga markeringsverktyget och gör en avlång markering.

Steg2. högerklicka sedan välj stroke, 1px svart sedan okej,
Efter det så ska du ta och sudda bort toppen och bottnen.

Steg 3, ta sedan detta verktyg som gör raka linjer.

Steg 4. du måste sammanforga slutet med början gör detta over så det blir lättare att ta bort.
Välj sedan stroke och 1px svart.

Steg 5. sudda bort allt annat så det ser ut såhär typ:

Steg 6. gör samma med bottnen.

Steg 7. ta detta verktyg och klicka mitt i tejpbiten, vi gör detta för att få färg på den, man kan bara fylla den nu med vitt och vara klar om man vill.

-INTE ETT MÅSTE
Steg 8. när du har fått en markering i tejpbiten gör nytt lager och fyll lagret med vitt. , klicka sedan på Fx nere vid lagrerna och gå in på gradient overlay, klicka upp detta fönster. (genom att klicka på färgerna, som i bilden under.)
Ni får skapa en sågan övertoning som jag har eller ta vilken som helst.

Steg 9. välj typ dessa inställningar. INTE ETT MÅSTE-

Steg 10. klicka på lagret med tejpens utkantar och lagret där den vita färgen var genom att hålla in shift,
Högerklicka sedan på en av dem och välj merge layers., sedan är det klart! sen så kan ni flytta och lite sånt :) kasnke rotera.


inser att detta kanske är krångligt :) tveka inte att fråga om det är nått.
Steg1. ta fyrkantiga markeringsverktyget och gör en avlång markering.

Steg2. högerklicka sedan välj stroke, 1px svart sedan okej,
Efter det så ska du ta och sudda bort toppen och bottnen.

Steg 3, ta sedan detta verktyg som gör raka linjer.

Steg 4. du måste sammanforga slutet med början gör detta over så det blir lättare att ta bort.
Välj sedan stroke och 1px svart.

Steg 5. sudda bort allt annat så det ser ut såhär typ:

Steg 6. gör samma med bottnen.

Steg 7. ta detta verktyg och klicka mitt i tejpbiten, vi gör detta för att få färg på den, man kan bara fylla den nu med vitt och vara klar om man vill.

-INTE ETT MÅSTE
Steg 8. när du har fått en markering i tejpbiten gör nytt lager och fyll lagret med vitt. , klicka sedan på Fx nere vid lagrerna och gå in på gradient overlay, klicka upp detta fönster. (genom att klicka på färgerna, som i bilden under.)
Ni får skapa en sågan övertoning som jag har eller ta vilken som helst.

Steg 9. välj typ dessa inställningar. INTE ETT MÅSTE-

Steg 10. klicka på lagret med tejpens utkantar och lagret där den vita färgen var genom att hålla in shift,
Högerklicka sedan på en av dem och välj merge layers., sedan är det klart! sen så kan ni flytta och lite sånt :) kasnke rotera.


inser att detta kanske är krångligt :) tveka inte att fråga om det är nått.
Länkar under Header
Hej, lite snabbt och enkelt hur man får länkar under sin header:
Översta i koden, där jag har markerat är där man ska skriva in /lägga in bilden man ska använda som länk under div Taggen.

Under har ni var de hamnar :)
enjoy!
Översta i koden, där jag har markerat är där man ska skriva in /lägga in bilden man ska använda som länk under div Taggen.

Under har ni var de hamnar :)
enjoy!
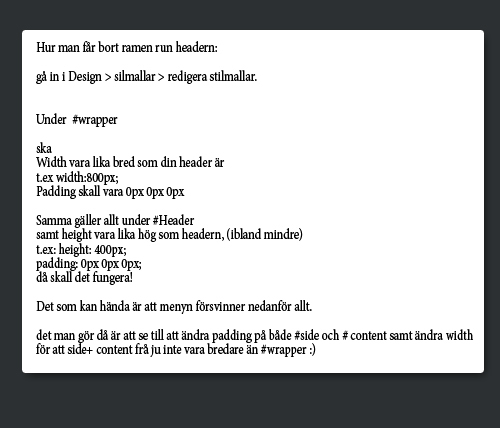
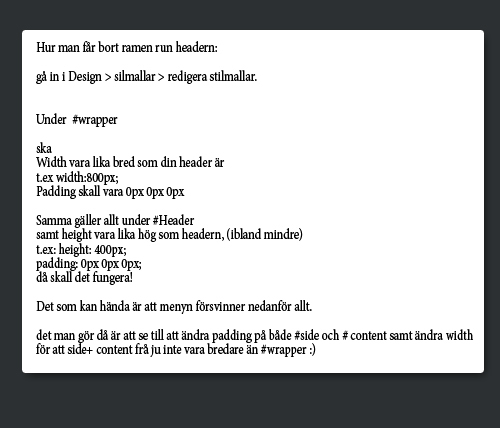
Ramen runt headern,
Kan vara lite svårt att förstå för de som inte är så vana vid kod men ni får försöka :) finns tyvärr inget snabbt sätt:


Youtubefilm i bloggen
Hejsan eftersom jag inte hann berätta om hur man får in en youtubfilm på bloggen tänkte jag ta och berätta det nu. det är inte så komplicerat!
STEG1
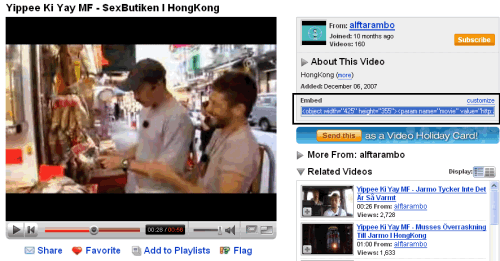
Gå in på youtube och hitta er video ni vill visa på er blogg.
Sedan så skall ni markera texten till höger under "embled" såhhär:

Glömm inte att markera ALLT!
STEG2
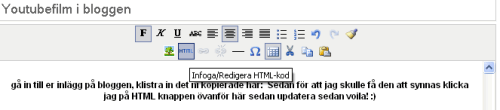
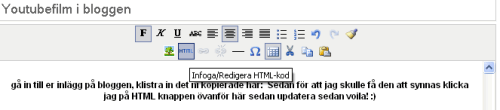
gå in till er inlägg på bloggen, klistra in det ni kopierade här: Sedan för att jag skulle få den att synnas klicka jag på HTML knappen övanför här sedan updatera sedan voila! :)

jarmo äger :)
over and out!
STEG1
Gå in på youtube och hitta er video ni vill visa på er blogg.
Sedan så skall ni markera texten till höger under "embled" såhhär:

Glömm inte att markera ALLT!
STEG2
gå in till er inlägg på bloggen, klistra in det ni kopierade här: Sedan för att jag skulle få den att synnas klicka jag på HTML knappen övanför här sedan updatera sedan voila! :)

jarmo äger :)
over and out!
Färger på olika saker i bloggen
Hejsan, uppe tidigt idag! det e lite svårt att får många läsare med en sånhär blogg kom jag på :P för folk kollar ju kanske in nått sen inge mer :P medans sånna dära modebloggar har massa läsare :P
har inte riktigt förstått mig på det där plus att man måste typ va överklass för att ha råd med massa kläder att visa upp.
Jaja tänkte visa idag hur man kan ändra färger på lite av texterna på bloggen. eller det är inte så mycket egentligen :P typ textens färg i inläggen som ligger i DESIGN-STILMALLAR
sedan under:
/** Post's body text **/
.entrybody {
font-family: verdana, arial, sans-serif;
font-size: 11px;
font-weight: normal;
color: #ffffff;
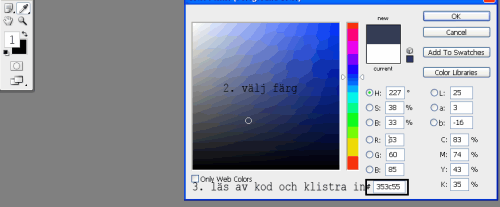
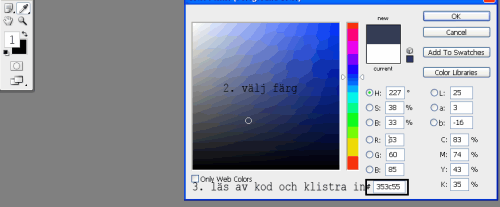
sen under color kan ni byta har ni typ photoshop så kan ni ju hitta ett sånt fin hexkod nummer som det heter
(#b6b6b6 typ)

Sedan så kan man ju ändra färgen på länkarna under ett inlägg typ: kommentera och sånt.
det ligger under:
.entrymeta a { color: #b8b8b8; text-decoration:underline;}
.entrymeta a:hover { color: #b8b8b8;text-decoration:overline underline; }
som ligger lite under det innan text decoratione om man vill ha typ linjer i under eller över en text :)
Sedan är det bara att scrolla ner lite där så finns det en hel det mer text. typ
POstat av : eric
datum
och sånt när någon kommenterat!
Over and out för nu ska jag äta lite mat, tror jag ska gå igenom sedan hur man får in youtube filmer och sånt om blogg.se tillåter det dvs :)
har inte riktigt förstått mig på det där plus att man måste typ va överklass för att ha råd med massa kläder att visa upp.
Jaja tänkte visa idag hur man kan ändra färger på lite av texterna på bloggen. eller det är inte så mycket egentligen :P typ textens färg i inläggen som ligger i DESIGN-STILMALLAR
sedan under:
/** Post's body text **/
.entrybody {
font-family: verdana, arial, sans-serif;
font-size: 11px;
font-weight: normal;
color: #ffffff;
sen under color kan ni byta har ni typ photoshop så kan ni ju hitta ett sånt fin hexkod nummer som det heter
(#b6b6b6 typ)

Sedan så kan man ju ändra färgen på länkarna under ett inlägg typ: kommentera och sånt.
det ligger under:
.entrymeta a { color: #b8b8b8; text-decoration:underline;}
.entrymeta a:hover { color: #b8b8b8;text-decoration:overline underline; }
som ligger lite under det innan text decoratione om man vill ha typ linjer i under eller över en text :)
Sedan är det bara att scrolla ner lite där så finns det en hel det mer text. typ
POstat av : eric
datum
och sånt när någon kommenterat!
Over and out för nu ska jag äta lite mat, tror jag ska gå igenom sedan hur man får in youtube filmer och sånt om blogg.se tillåter det dvs :)
Texten vid headern väck!
Hej allihopa :) Tycker det e skoj att så många har varit inne, 800% fler än igår när jag gjorde denna :)
I alla fall, idag så tänkte jag berätta hur man får bort texten från sin header som linkar till första sidan, det är inte så fint :) Det är 2 steg som är ganska enkla att göra.
STEG 1
Du går in på DESIGN--KODMALLAR(högst upp på sidan)
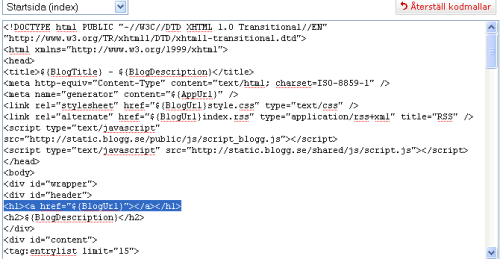
sen väljer du STARTSIDA(INDEX) ur listan, den skall vara där från början men se bara till att det är den du är inne på. sen så letar du upp en textslinga som ser ut såhär :

Där det är markerat det är den vi ska ändra, nu har jag redan ändrat och jag kommrr inte riktigt ihåg hur det stod innan men jag tror det stog $(Blogtitle) eller nått, det skall bort, det markerade är alltså hur det skall se ut :) förhandsvisa så skall det vara borta!
STEG 2
mer eller mindre repitera steg 1 förutom att i listan där startsida(index) står ska det stå inlägg:

VOILA!, snyggt!, vill man ha kvar denna under sin header så gäller det att man väljer en färdig stilmall där texten är under. men jag tycker det är finare utan, jag har inte listat ut hur man får headern att linka till första sidan men det ska jag försöka lista ut :)
over and out!
Header
Hej nu e jag tillbaka och som hjälp till Ninas vän Carolin tänkte jag visa lite snabbt hur man får en header att passa bra och så.
Det första man bör göra är att göra en bild med dimensionerna 800x160 pixlar det är lagom tycker jag (som jag har). sedan så spar man ner bilden och sedan går man in på SKAPA--BILD--BROWSE hitta bilden och ladda upp, när du gjort detta klicka på bilden ni nyss la upp och välj posta, sedan så kommer en inläggsruta upp, klicka då på html och hitta er bilds "url" t.ex:https://cdn3.cdnme.se/cdn/9-1/411078/images/2008/esjblogg_1199313992_9754413.gif
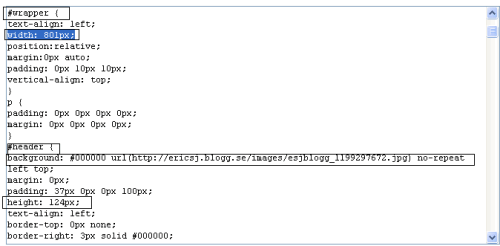
Sedan går vi vidare till där man lägger in bilden i säljva bloggen. gå in under DESIGN--STILMALL--REDIGERA STILMALL. då kommer det upp massa text! huvva vad jobbigt ;) nejdå, det du gör nu är att du går ner till där det står "#header" precis under där står det background #000000 typ. lägg till detta om det inte redan finns: url(https://cdn1.cdnme.se/cdn/9-1/411078/images/minbild.jpg); men använd nu din egen bild som du laddade upp på sidan. om du förhandsvisar så finns den där nu.
lite justeringar man kan göra: ändra height, kasnke till 125. den ligger 4 rader under background. sedan om den inte får plats i sidan kan man gå upp till "#wrapper" och ändra width man kan även gå ner lite och ändra borders, de är 5px från början men jag ändrade till 3.

:) det var allt!
fråga om du har några funderingar.
